
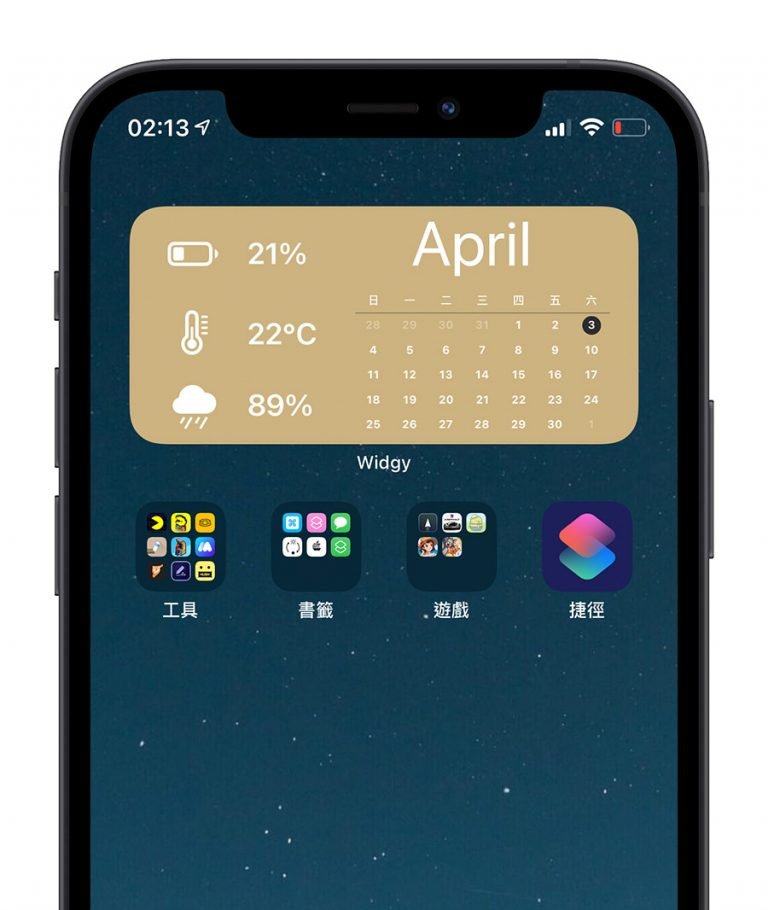
今天要介绍一个超酷的桌面 Widgets App,他有很强大的功能可以制作自己专属的 Widgets,之前我自己用这个 App 做了一个放在 Home Screen 可以看日期、天气、电量与湿度的 Widgets,许多人在询问这是什么 App,今天就要不藏私地介绍这款《Widgy》给大家。

除了上述的 Battery Level 与 Weather 信息外,他还可以 setting 系统的内存使用状况、制作每日一句、甚至链接 Apple Watch 的健康功能,在这就要教大家怎么用。
《Widgy》下载:请点此
▌将《Widgy》Widgets放到桌面
打开《Widgy》后,首页就已经有非常多内建可以直接套用的 Widgets 可以使用,先教大家该如何把《Widgy》的 Widgets 放到桌面,如果你没有想要编辑自己创作的,或是这里就已经有你喜欢的,那就直接套用吧!
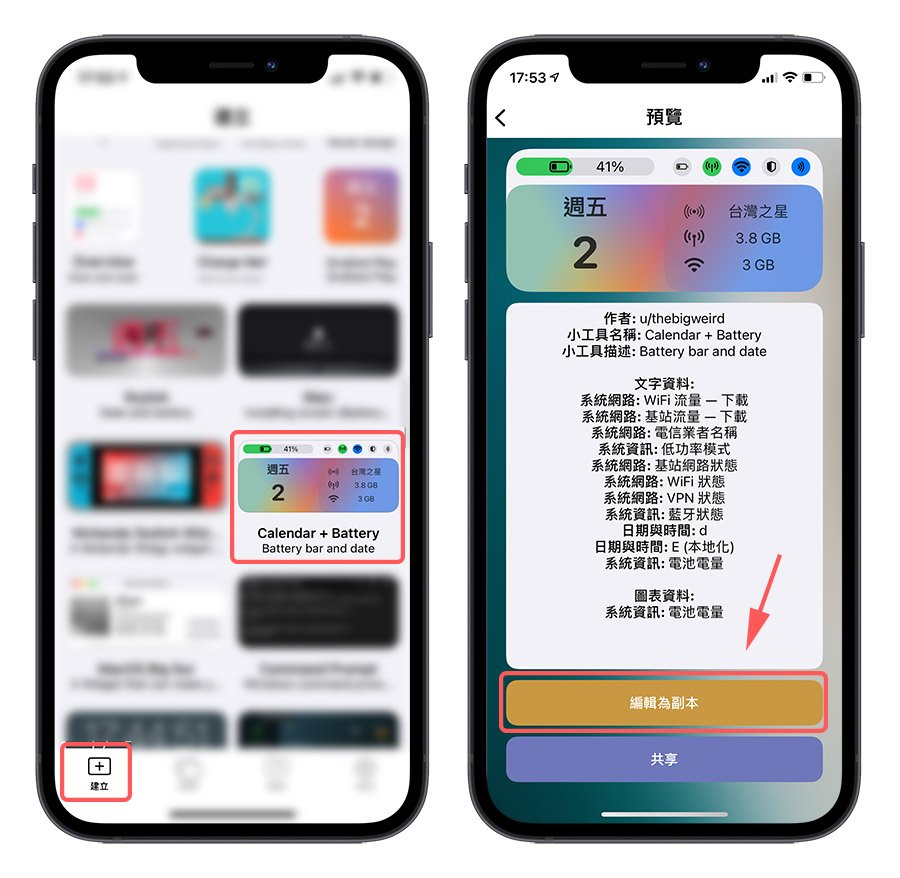
首先,我们先选一个想要放到 Home Screen 的 Widgets 样式,点击后选择下方的「编辑为副本」。 
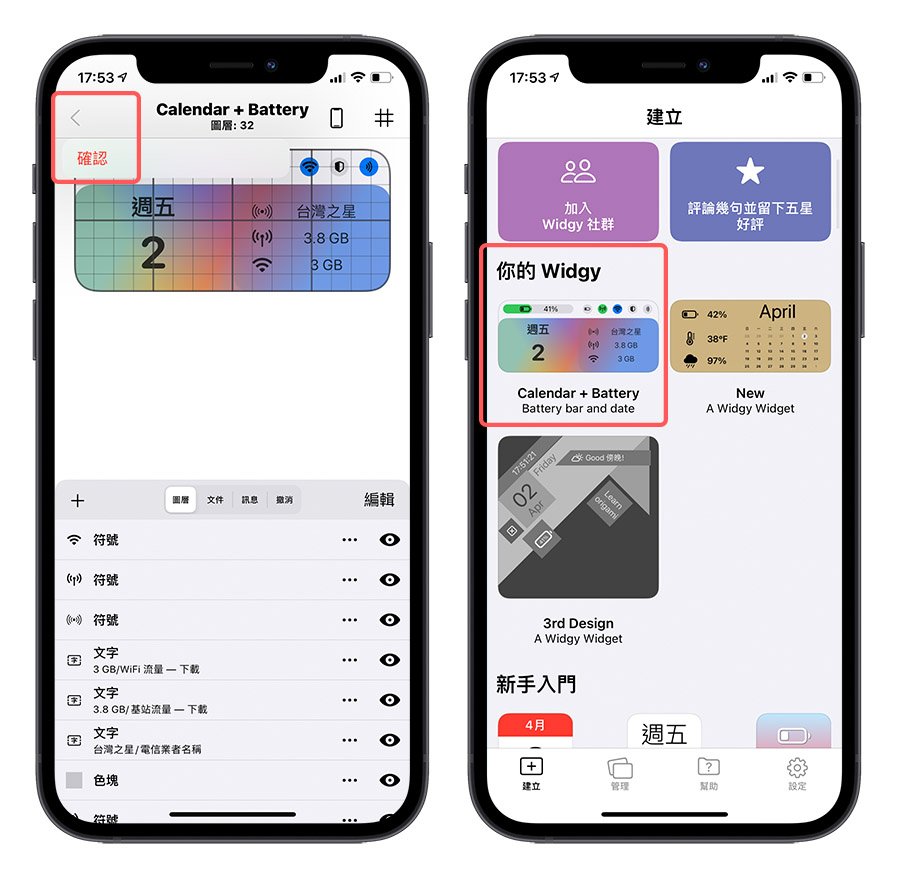
这时会进到这个 Widgy 的 Widgets 编辑模式,你可以选择编辑,或是直接按左上角的箭头,然后选择确定,这样子这个 Widgets 就可以被我们使用。然后回到刚才的画面,往上滑,可以在「你的 Widgy」中看到刚才我们选的 Widgy Widgets。
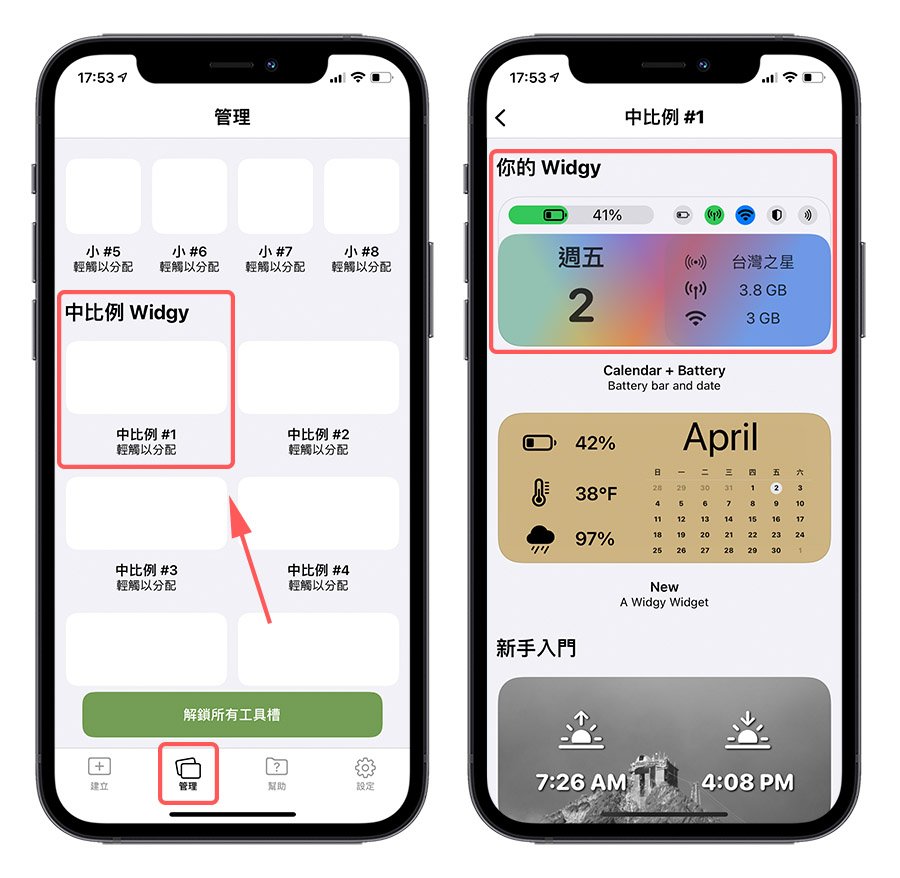
接着来到下方的「管理」,选一个与刚才加入的 Widgy 项目同比例的小工具槽,点进去后,选择刚刚加到「你的Widgy」中的那个 Widgy 工具,这样一来就完成了在 Widgy 中的部分。
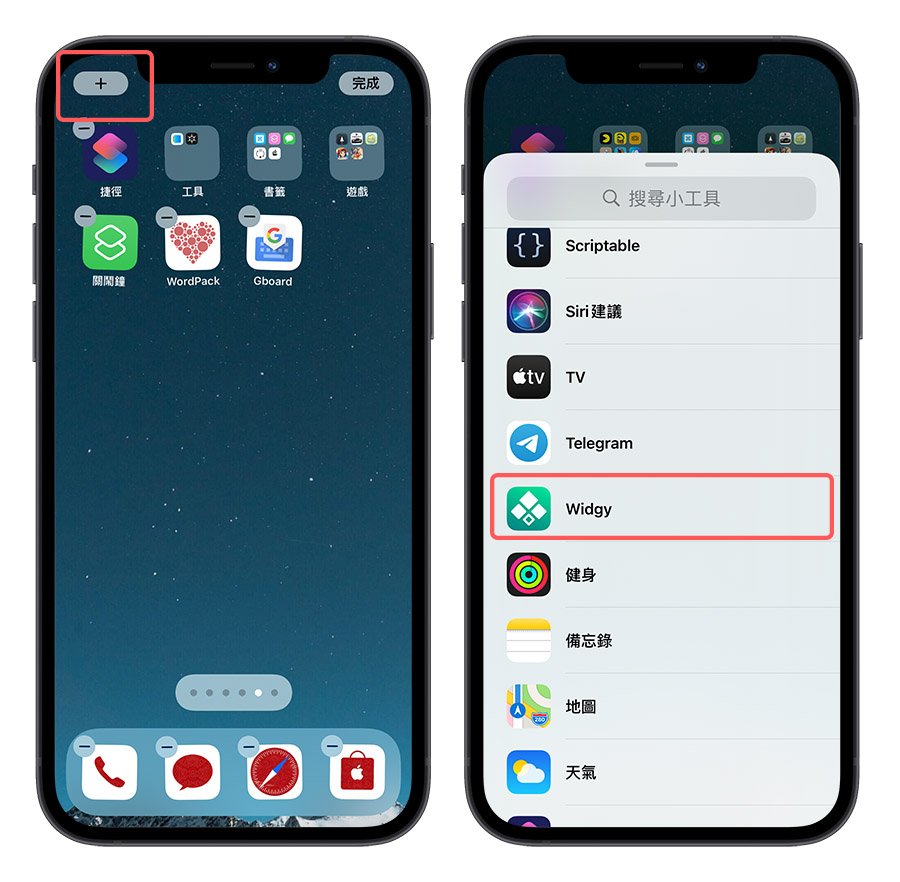
接着我们来回到 Home Screen,手指头在 Home Screen 空白的地方 long press,进入编辑模式,在 Widgets 列表中往下滑找到「Widgy」。
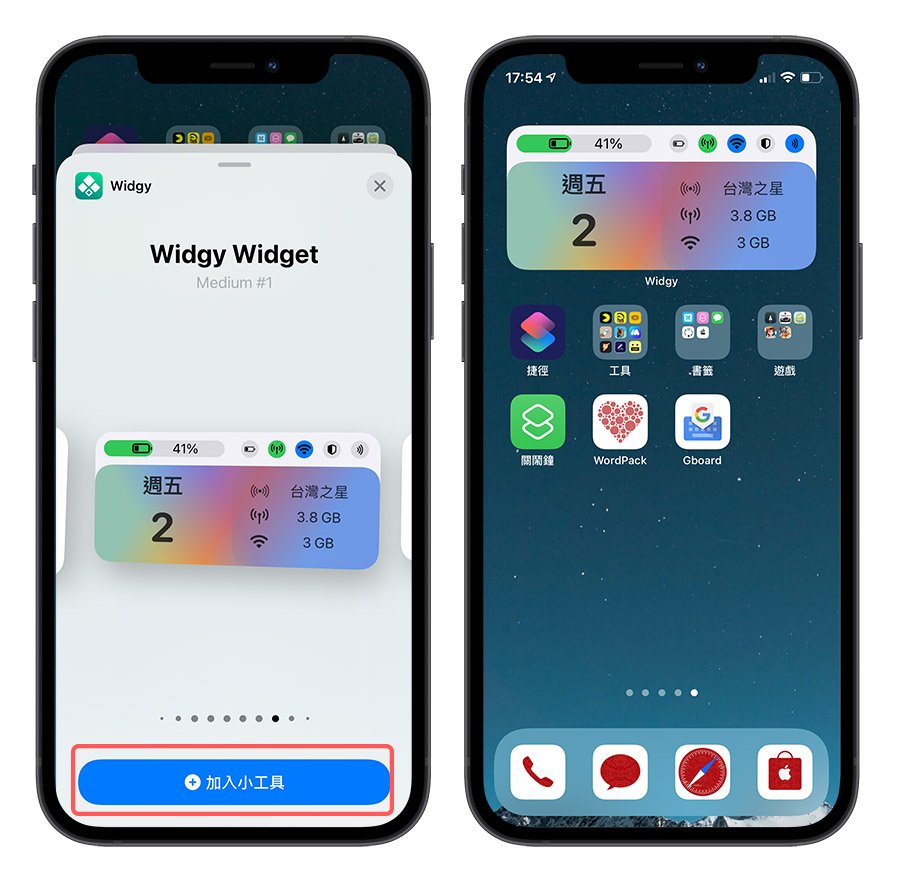
接着找到刚才我们制作的那个 Widgy 项目,选择加入,这样就完成了将 Widgy 小工具加入 Home Screen 的设定。
▌开始自定自己的《Widgy》工具
接下来就进到比较复杂的部分,「制作自己专属的 Widgy 小工具」,我们就以首图的这个 Widgy Widgets 为目标。因为步骤比较复杂,所以每个部分都会以条列的方式说明。
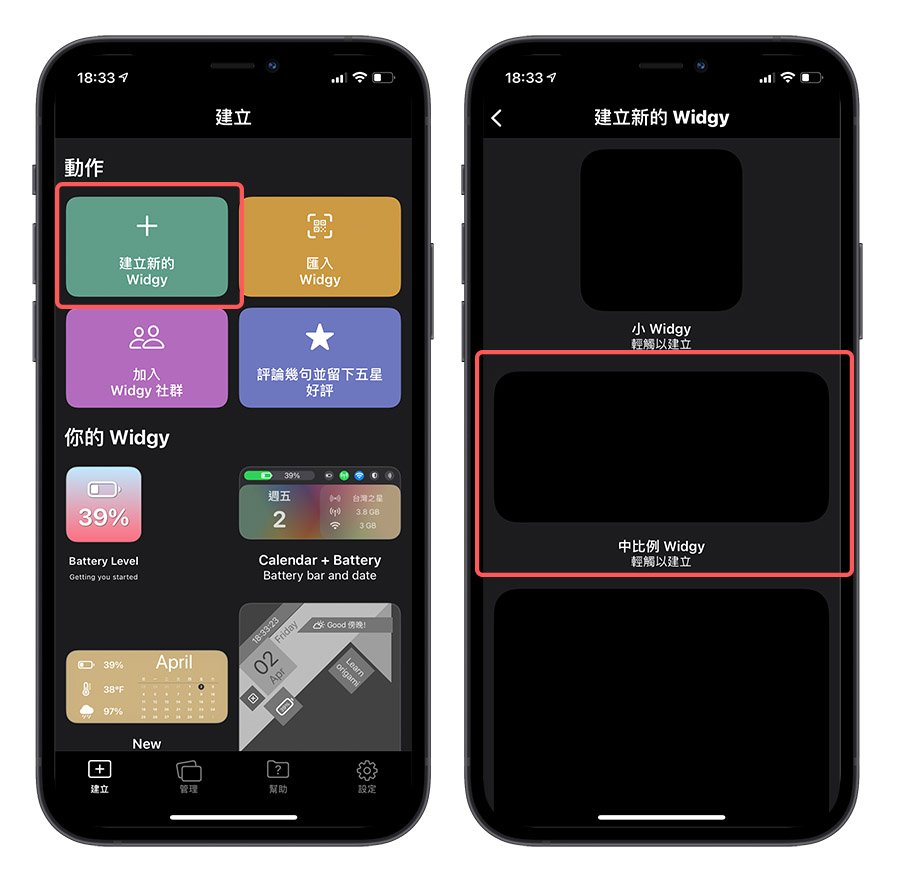
首先,我们点击「建立 Widgy」,然后选一个你要的尺寸,这边我们选择中比例。
建立 Widgy 背景
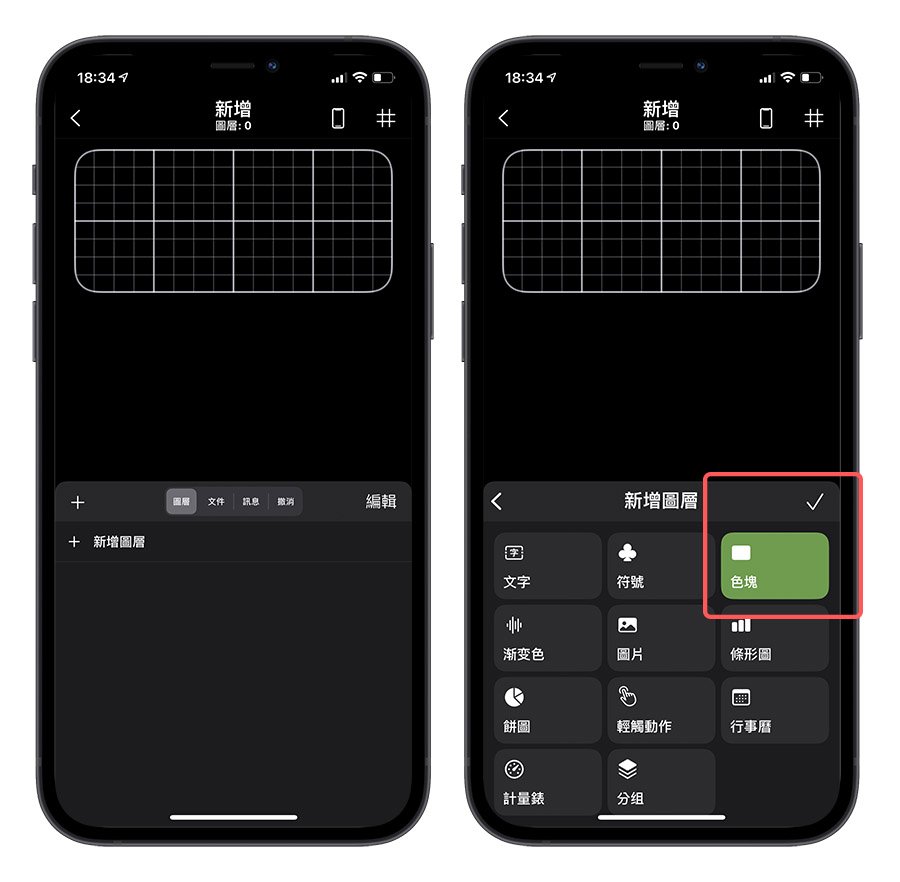
接着就会看到下方左边的这样工作区域,首先我们要建立背景。
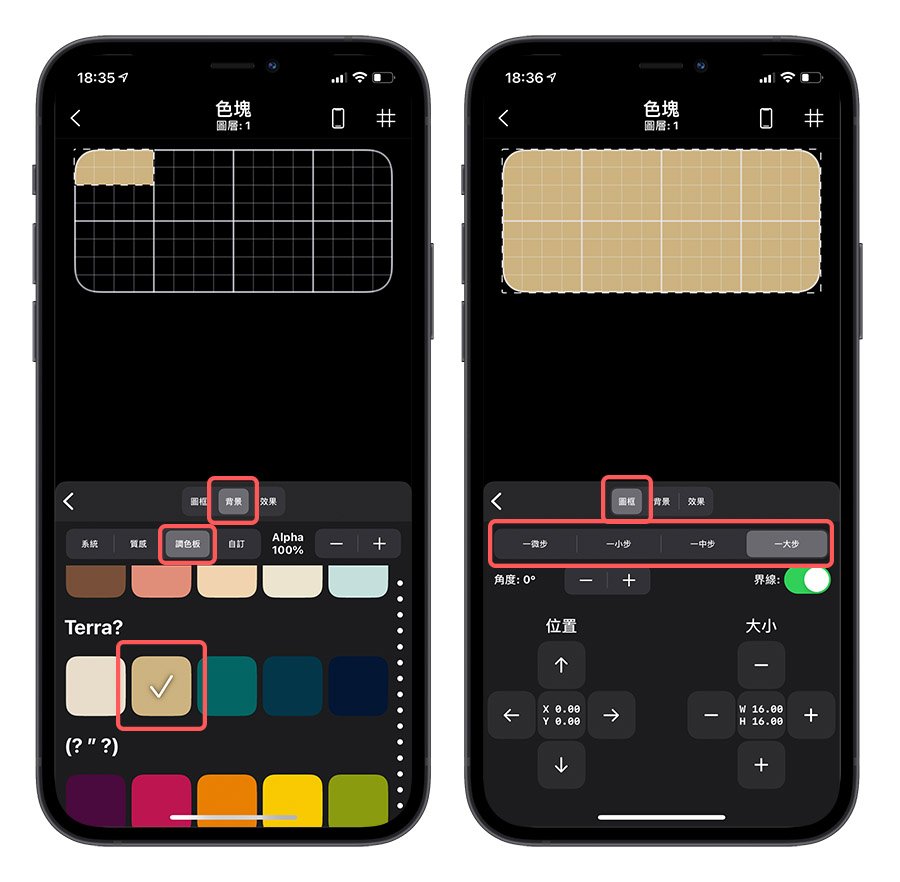
1、选择「色块」
2、按右上角的 √ 
这边你可以选择你自己喜欢的背景,下图左方是我目前用的颜色;颜色选完后,因为预设都是小小一块在左上角,我们要把色块放大到整个背景。
1、选择「图框」的页签。
2、中间的「一小步、一中步、一大步」指的是调整的幅度。
3、利用左下的「大小」功能来调整,上下左右的 + – 指的就是要往哪边调整。
加入日历功能
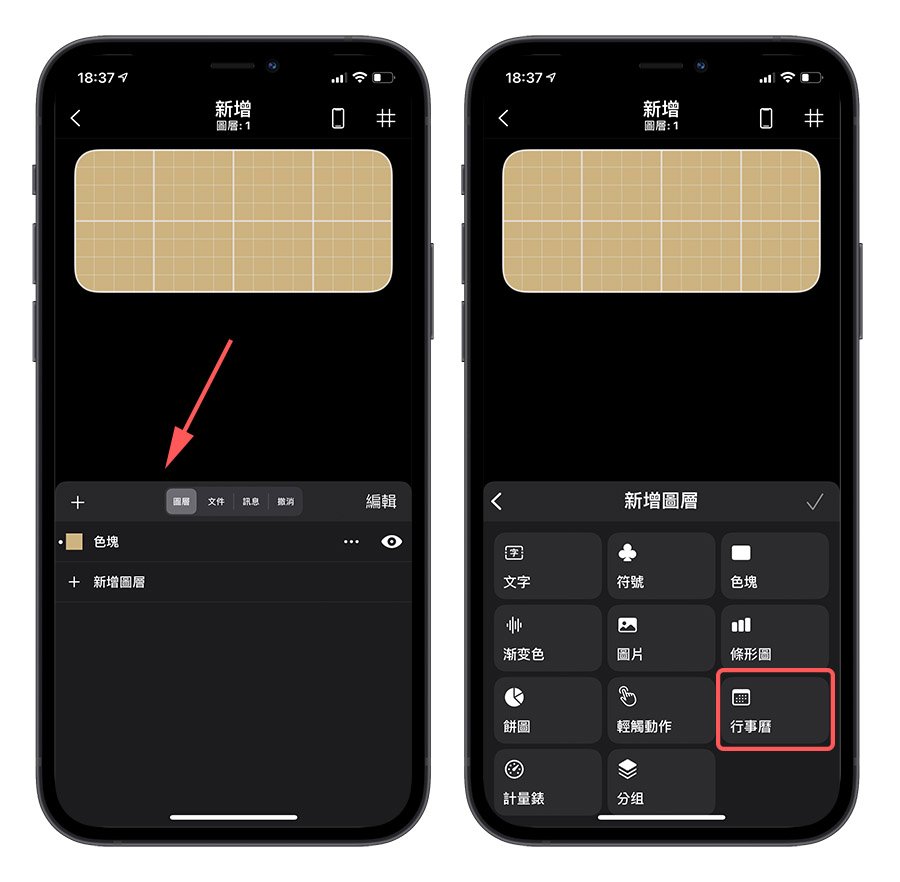
背景调整好以后,回到上一页,就可以看到图层中多了我们刚刚建立的「色块」这个图层,接着我们要建立日历的功能。
1、按右边的「+」号(按下方的「 + 新增图层」出来的新图层会被放在下方,还要往上移,比较麻烦)
2、选择「行事历」的选项
3、一样按上方的 √ 
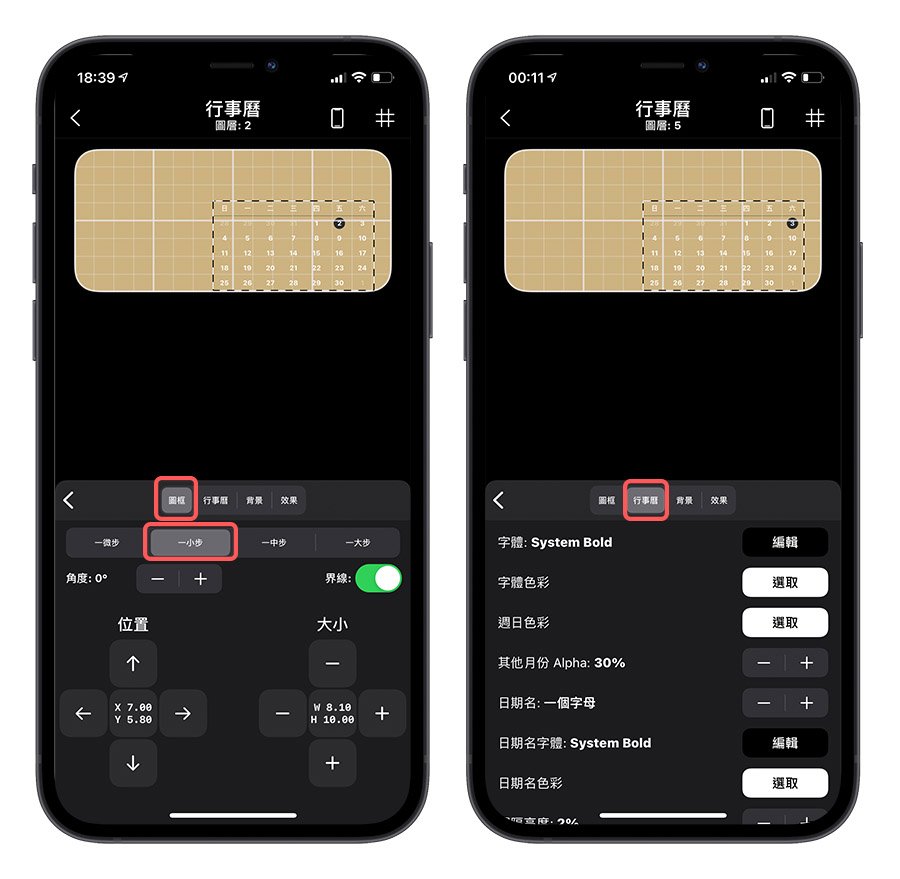
1、选择「图框」这个页签来调整日历至你觉得 ok 的大小与位置。
2、一开始可以选择用「一大步」快速调整,然后再选择「一小步」做细部的位置与大小的微调。
3、「图框」页签旁边的「行事历」功能可以调整日历的一些细节,包含第一天要是周日或周一….等。
调整好以后,日历的界面就完成了,接下来要来做上方「月份」的显示部分。
加入显示月份功能
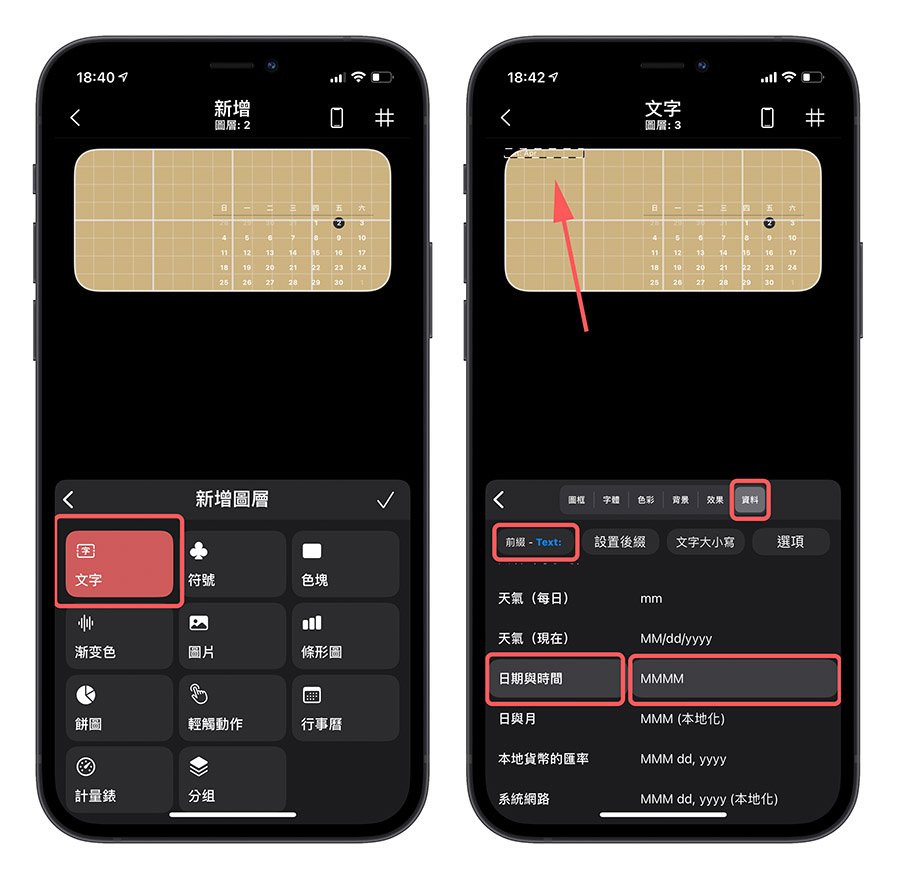
回到图层界面后,一样按下「+」,然后选择「Text」功能后按上方的 √。
1、接着我们选「Data」页签。
2、左边的清单中找到「Date And Time」 。
3、因为我们只需要月份,所以选择「MMMM」这个数值,其他的数值你们也可以试试看会长怎样 。
4、结果会出现在左上角,一开始会是小小的,等一下再调整 。
5、点一下「前缀」,将里面的值删掉,否则你的月份前方就会出现「Text:」,这个前缀的功能就是方便你为这个数据加上标题,例如「月份:XXX」这样 。
6、切换到「图框」页签,像上述调整日历的方式重设大小与位置。
这样日历上面「月份」的部分就设定完成了,接着我们要来设定左方区块的部分,因为都是差不多的方式,所以这边以最上方「电量」部分做示范。
加入电量显示功能
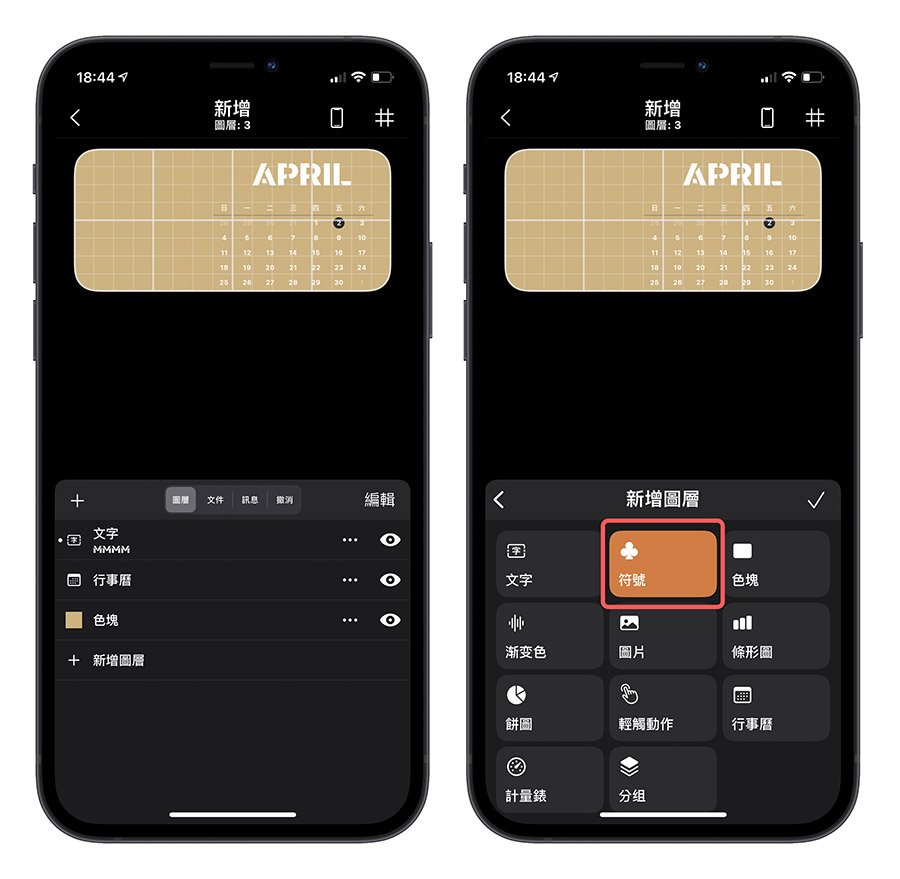
1、回到图层界面 ,点击左边的「+」号
2、选择「符号」功能后按上方的 √
接下来要来制作电池的 icon 图示:
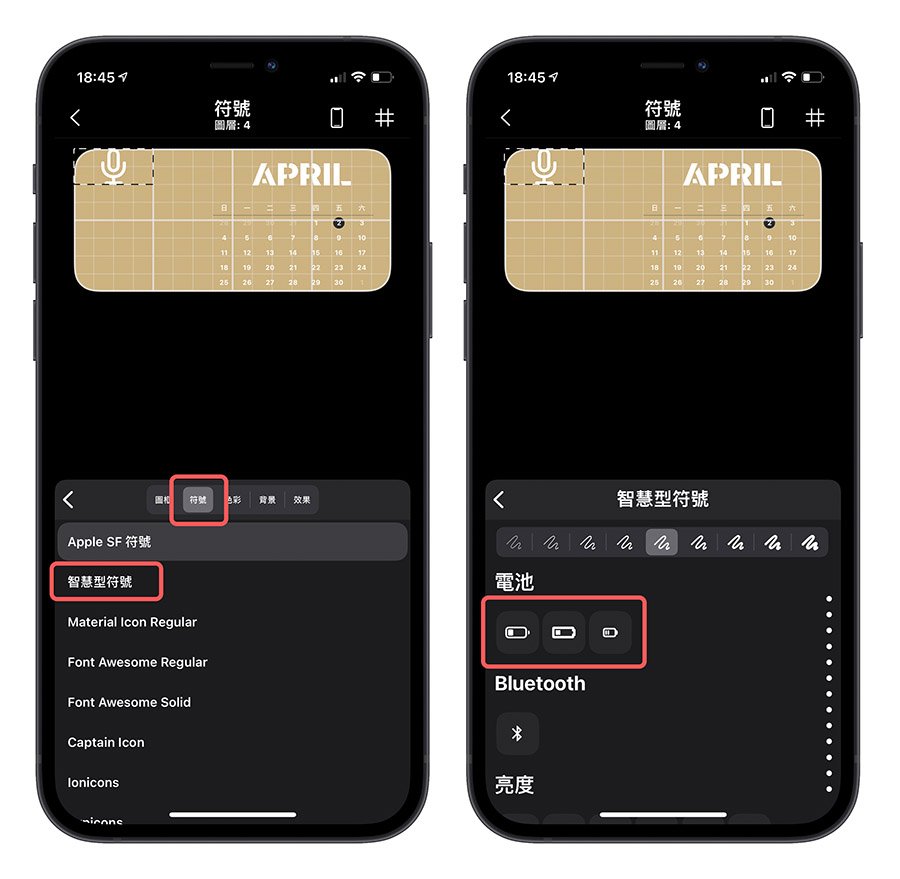
1、点击「符号」页签。
2、我选用的是「智能型符号」,也可以在别的分类中找自己喜欢的符号。
3、选择喜欢的电池样式。
4、这样电池 icon 就会出现在上方的画面中。
5、选择「图框」页签,调整电池 icon 的大小与位置
6、完成 icon 的设定。
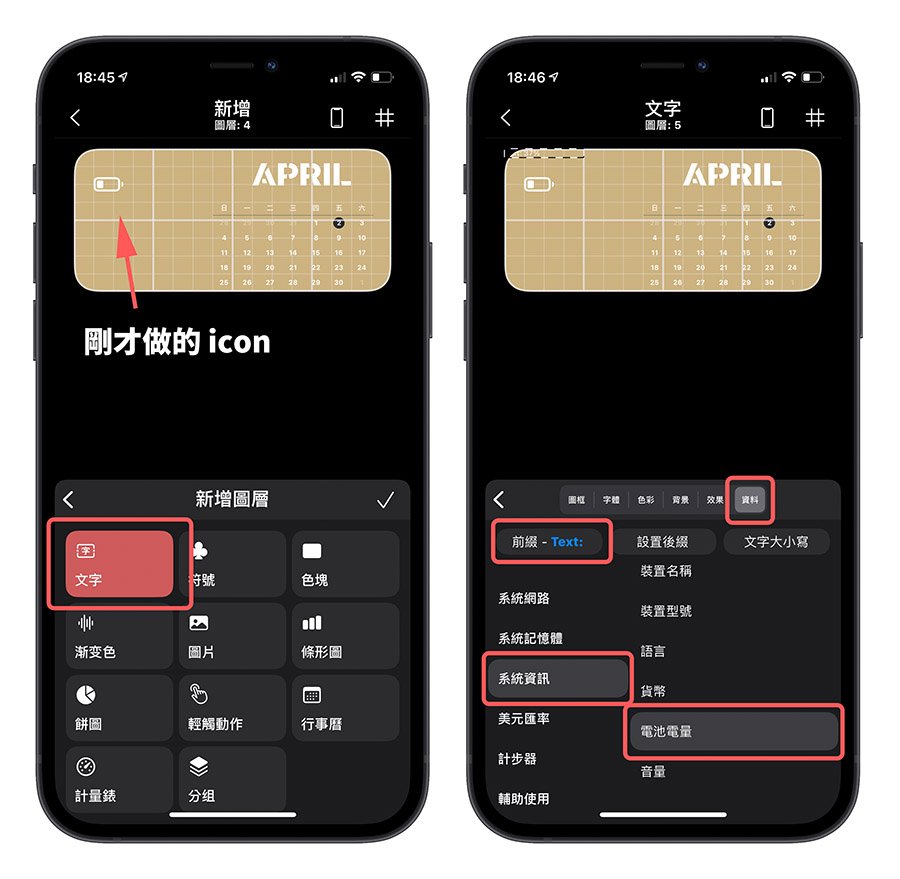
完成 icon 的设定后,要制作电池电量的信息,跟制作「月份」的步骤类似。
1、新增一个「Text」图层。
2、选择「Data」页签。
3、左边列表中找到「系统信息」。
4、在右边的项目中选择「电池电量」。
5、将「前缀」的值删掉。
6、切换到「图框」重设大小与位置。
7、完成电池电量数值设定。
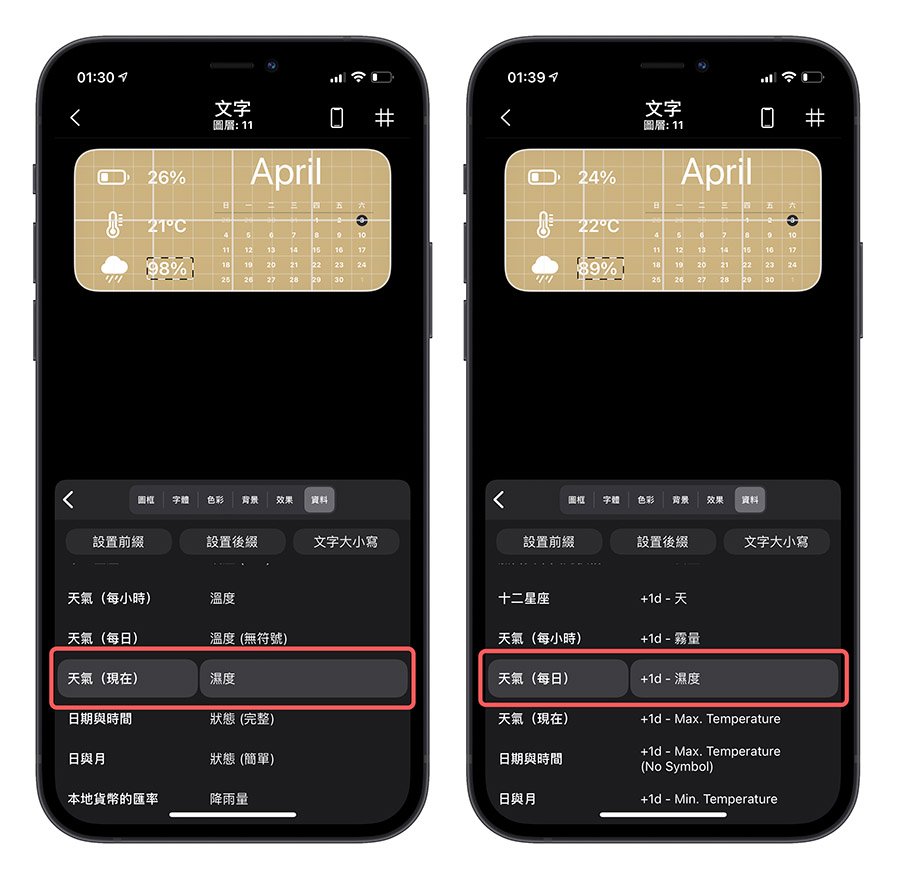
完成电池电量的数值设定后,就可依此类推设定下面的气温与湿度,因为操作步骤都相同,就不再重复讲解,不过下面还是提供一下气温的信息以及湿度在哪里找到。
完成后就可以回到最前面,在最下方的「管理」这个功能中,利用最一开始教的方式将这个小工具加到主画面中。另外要注意的是,免费版本只能解锁一个小工具槽。
《Widgy》下载:请点此
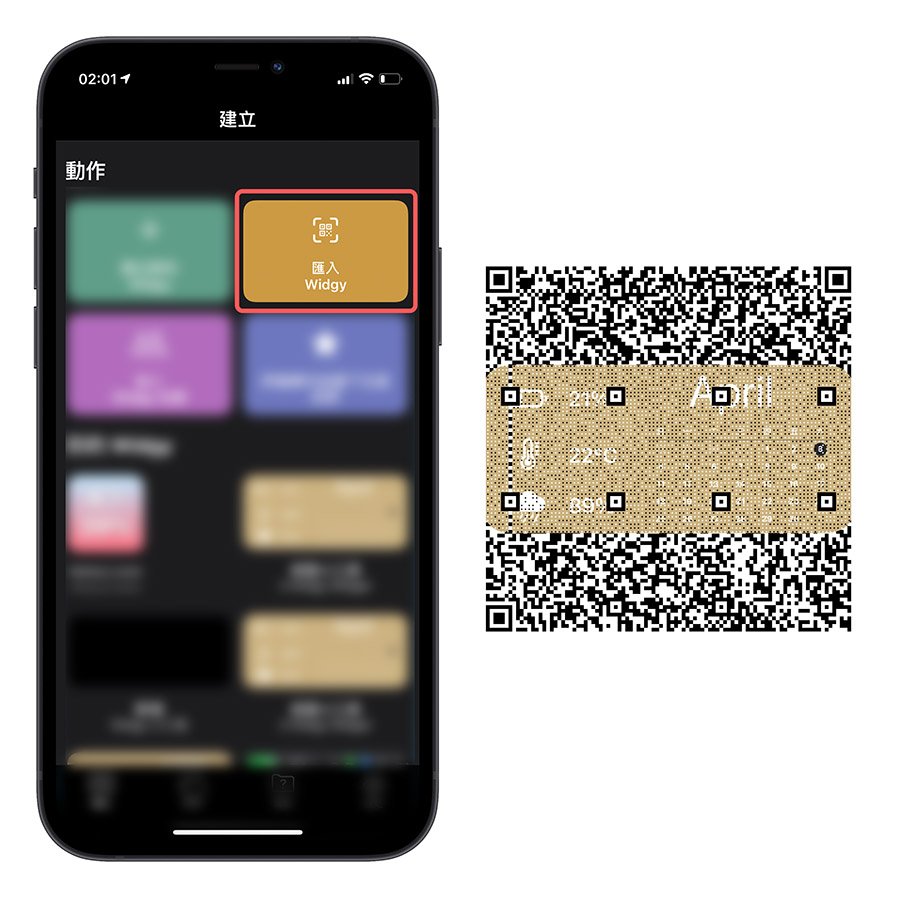
以上就是今天分享给大家的 《Widgy》Widget 小工具 App,在这里也将这个自己做的这个 Widgets 分享出来,大家打开《Widgy》这个 App 后,利用「汇入 Widgy」这个功能,扫描右方的 QR code 就可以直接汇入这个已经帮大家做好的小工具。
📍如果大家觉得不错,欢迎追踪我们 TECHYOURMIND



